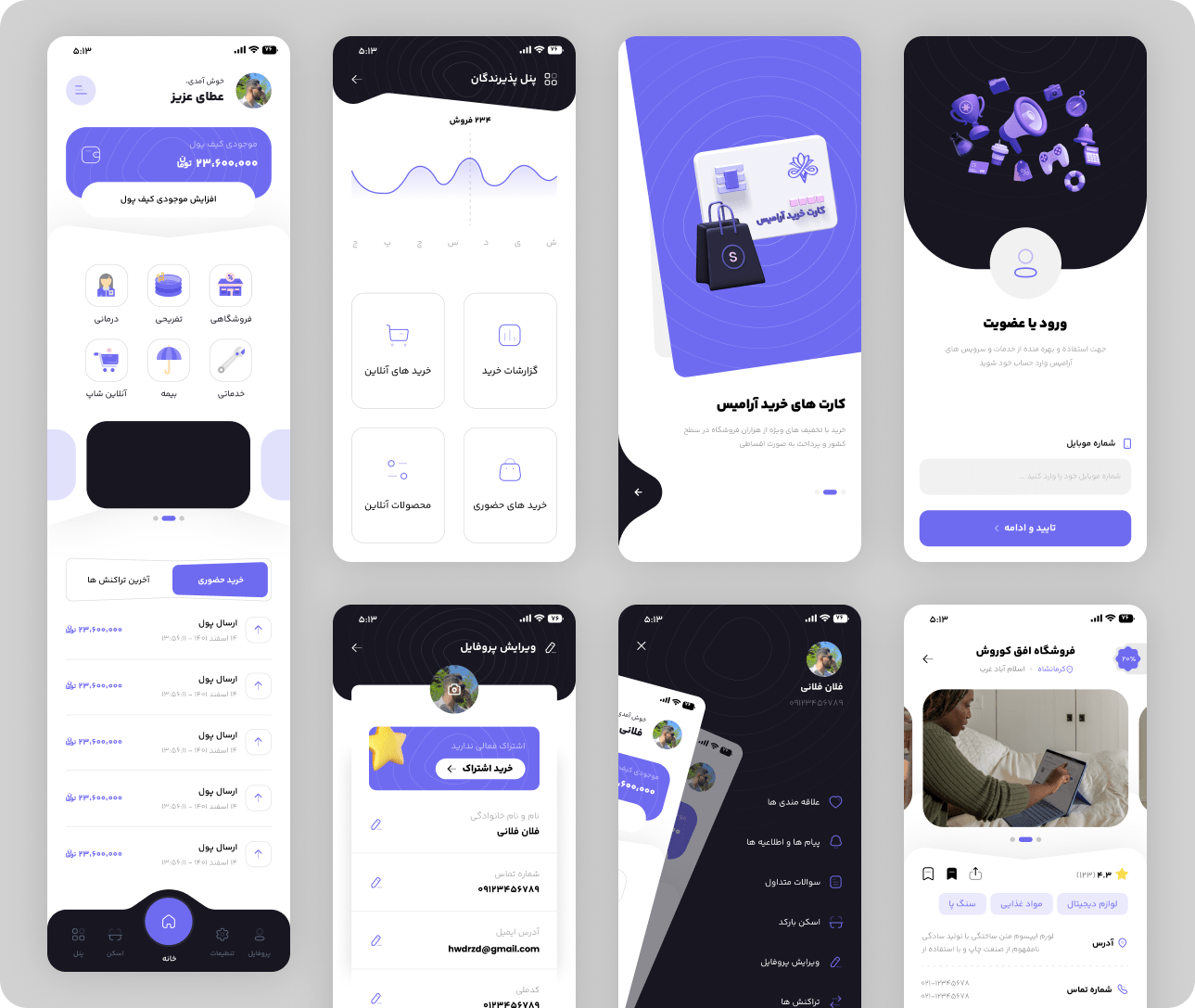
اپلیکیشن خدمات پرداخت آرامیس
اپلیکیشن
https://aramiscard.com/aramis.apk
کارفرما:

شرکت آرامیس پاسارگاد
آدرس وبسایت:
https://aramiscard.com/aramis.apk
نوع پروژه:
اپلیکیشن
تاریخ پروژه:
1400/04/15
جزئیات پروژه
تصاویر پروژه
رودمپ پروژه
قدرت گرفته شده از:



درباره پروژه
آرامیس پلتفرم جامع خدمات هوشمند شهری
اپلیکیشن آرامیس بهعنوان یکی از محصولات استراتژیک گروه نرمافزاری کارزان، تحولی در دسترسی به خدمات شهری و تجاری ایجاد کرده است. این پلتفرم با ادغام کارتهای چندمنظوره (درمان، خرید، شهروندی)، سیستمهای تخفیف هوشمند و پنل مدیریت فروشگاهها، اکوسیستمی یکپارچه برای شهروندان و کسبوکارها فراهم میکند. در این تحلیل فنی، معماری، فناوریهای کلیدی و مکانیزمهای عملکرد آرامیس را بررسی میکنیم.
معماری سیستم
سیستم مبتنی بر معماری سهلایه مدرن با تمرکز بر پاسخگویی بلادرنگ طراحی شده است
لایه کاربری (Frontend):
- توسعه کراسپلتفرم با Flutter برای iOS، Android و Web
- پشتیبانی از پوستههای پویا (Theming) برای سفارشیسازی برند هر سازمان
- استفاده از Bloc State Management برای مدیریت وضعیت پیچیده تراکنشها
- لایه میانی (Backend):
- Node.js + Express.js برای پردازش تراکنشهای پرتکرار
- ساختار RESTful API با قابلیت Real-time Updates (WebSockets)
- ماژولهای تخصصی:
- سیستم صدور کارت (Card Issuing)
- موتور محاسبه تخفیف (Discount Engine)
- پلتفرم تسهیم پرداخت (Payment Splitting)
- لایه داده (Database):
- MongoDB Atlas (سرویس ابری مدیریتشده)
- بهینهسازیهای خاص برای تراکنشهای مالی
فناوریهای کلیدی
|
بخش |
فناوریها |
مزیتهای فنی |
|---|---|---|
|
Frontend |
Flutter 3.x + Dart 2.17 |
رندر ۶۰ FPS، Hot Reload |
|
Firebase Analytics |
رهگیری رفتار کاربران |
|
|
Backend |
Node.js 18 + Express 4.x |
پردازش ۱۰K+ Request/ثانیه |
|
Socket.io |
نوتیفیکیشن بلادرنگ (مثلاً تأیید پرداخت) |
|
|
Database |
MongoDB 6.x |
شاردینگ خودکار، پشتیبانگیری لحظهای |
|
DevOps |
GitHub Actions |
CI/CD خودکار |
|
AWS Lambda(توابع بدون سرور) |
معماری پایگاه داده MongoDB
با توجه به ماهیت غیرمتمرکز و پویای دادهها در آرامیس، انتخاب MongoDB مزیتهای کلیدی ایجاد کرده است:
- ساختار اسناد (Document Model):
- ذخیرهسازی پروفایل کاربران با ساختارهای متفاوت:
· بهینهسازیها برای تراکنشها:
- Sharding افقی برای مدیریت ۱۰۰٬۰۰۰+ تراکنش روزانه
- Indexing ترکیبی روی فیلدهای پرکاربرد:
- پشتیبانی از تراکنشهای ACID:
- استفاده از سشنهای تراکنشی (Multi-Document ACID Transactions) برای عملیات حساس مالی
سیستم مدیریت پذیرندگان (فروشگاهها)
ماژول اختصاصی فروشندگان با قابلیتهای:
- پنل مدیریتی Real-time:
- مشاهده تراکنشهای لحظهای
- مدیریت کاتالوگ محصولات (CRUD Operations)
- گزارشگیری فروش روزانه/هفتگی
- ادغام با دستگاههای POS:
- اتصال به بارکداسکنرها و چاپگرهای رسید
- سنک خودکار موجودی کالا
ملاحظات امنیتی
- امنیت دادهها:
- رمزنگاری TLS/SSL در تمام لایهها
- رمزنگاری میدانی (Field-Level Encryption) برای اطلاعات حساس کارتها
- احراز هویت:
- OAuth 2.0 + JWT برای کاربران
- API Key + IP Whitelisting برای پذیرندگان
- انطباقهای قانونی:
- رعایت PCIDSS برای پردازشهای مالی
- سازگاری با قانون تجارت الکترونیک ایران
نقاط قوت فنی
- توسعهپذیری:
- معماری ماژولار برای افزودن سرویسهای جدید (مثل کارت سوخت)
- تحمل خطا:
- پیادهسازی الگوی Retry/Circuit Breaker در ارتباط با بانکها
- تجربه کاربری یکپارچه:
- اجرای Native Performance روی تمام پلتفرمها با Flutter
- کاهش هزینهها:
- استفاده از سرورلسها برای عملیات دورهای (مثل محاسبه کارمزدها)
نتیجهگیری
آرامیس با بهرهگیری از تکنولوژیهای روز دنیا (Flutter, Node.js, MongoDB) و معماری مقیاسپذیر، پلتفرمی امن، سریع و کاربرپسند برای مدیریت خدمات شهری و تجاری ایجاد کرده است. این اپلیکیشن نهتنها نیازهای شهروندان به کارتهای چندمنظوره و تخفیفهای هوشمند را پاسخ میدهد، بلکه با ارائه پنل تخصصی پذیرندگان، زنجیره ارزش کامل از مصرفکننده تا فروشنده را دیجیتالی کرده است. تیم کارزان با نوآوری در ادغام فناوری و خدمات شهری، گام بلندی در تحقق شهر هوشمند برداشته است.
پیشنهادات برای نسخههای آتی
- افزودن سیستم امتیازدهی فروشگاهها (Rating System)
- پیادهسازی پرداختهای کراسمرزی (Cross-Border Payments)
- استفاده از هوش مصنوعی برای پیشنهاد تخفیفهای شخصیسازی شده
تصاویر پروژه

رودمپ پروژه

تهیه بریف پروژه
طراحی وایرفریم رابط کاربری
برنامه ریزی تجربه کاربری

اتود اولیه رابط کاربری
ارائه پروتوتایپ
اسکراتکچربندی و طراحی کیت برند

طراحی کامل رابط کاربری
برنامه نویسی فرانت و ریپانسیو صفحات
پیاده سازی بک اند و راه اندازی کامل سایت
به دنبال راهکار مناسب و پروژه جدید برای کسب و کار خود هستید؟ دریافت مشاوره رایگان
دیدگاه کاربران
ارسال دیدگاه جدید
تا کنون برای این پروژه نظری ثبت نشده است
ارسال دیدگاه جدید
دیدگاه خود را برای ما ارسال کنید
پروژه ها مرتبط