وب سایت گروه حقوقی معید
وب سایت
https://moeid.law
جزئیات پروژه
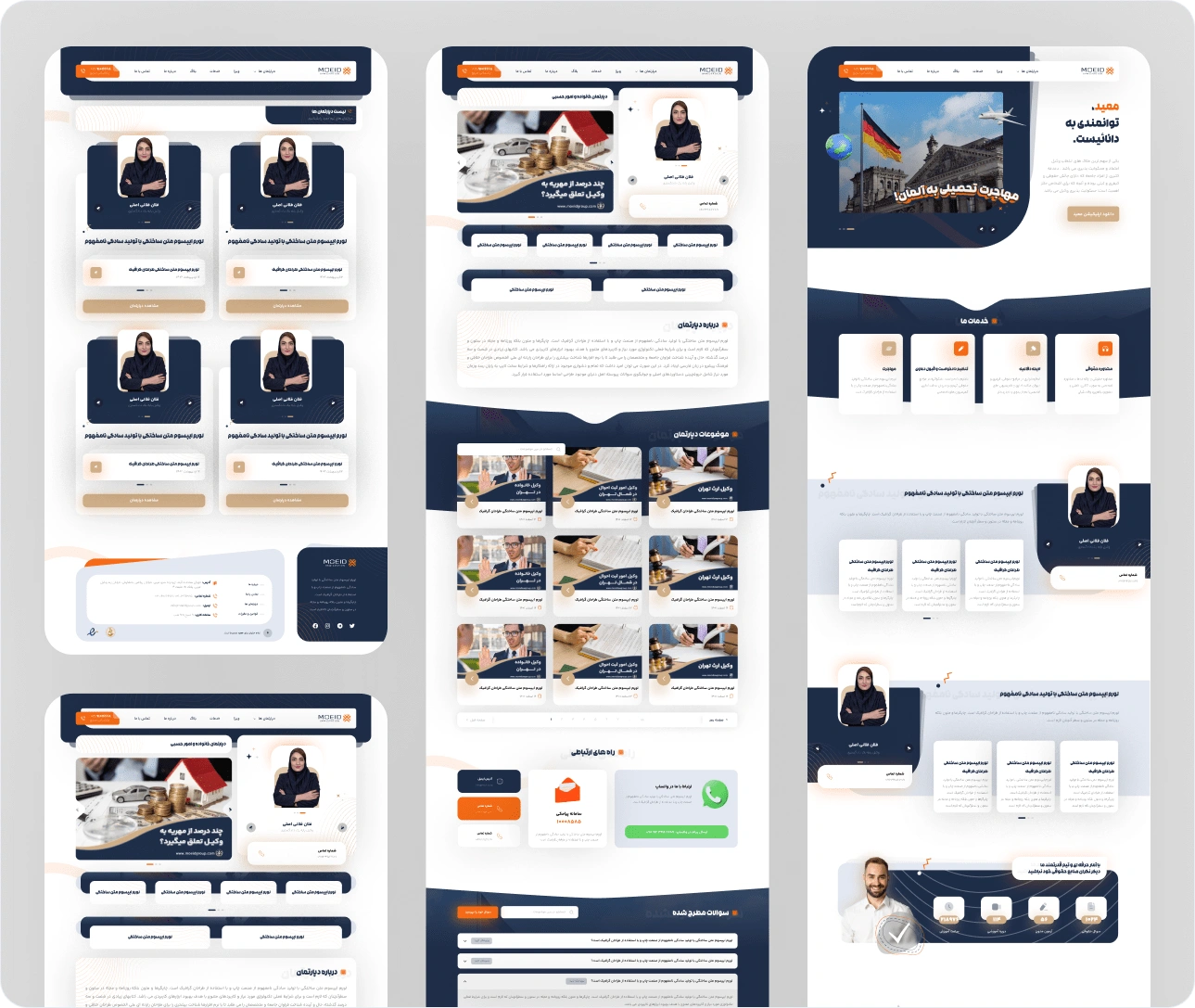
تصاویر پروژه
رودمپ پروژه
قدرت گرفته شده از:



درباره پروژه
پروژه وبسایت گروه وکلای معید
تلفیق هنر طراحی با فناوری حقوقی - شاهکار بصری تیم کارزان
معرفی پروژه:
وبسایت گروه وکلای معید گواهی زنده بر این اصل است که "زیبایی بصری و کارایی فنی میتوانند در هماهنگی کامل باشند". این پلتفرم که بهعنوان مرجع تخصصی مقالات حقوقی و بانک قوانین طراحی شده، با رویکردی انقلابی در UI/UX، استانداردهای طراحی وب ایرانی را بازتعریف کرده است.
ویژگیهای بصری منحصر به فرد
۱. فلسفه طراحی: "اعتبار در زیبایی"
- تم اسکئومورفیک حقوقی: استفاده از المانهای چرمی، طلاکوب و کاغذی که حس اصالت حرفه وکالت را منتقل میکند
- پالت رنگی ممتاز: ترکیب #0A2647 (آبی سلطنتی) با #C69749 (طلایی) و #FDF0D1 (کرم) بهعنوان پایه رنگهای برند
- تایپوگرافی متعالی:
- عنوانها: Vazir FD با وزن Bold
- متون: Estedad FD با سایر ۱.۲۶rem و ارتفاع خط ۱.۸
- سایههای لایهای: عمقبخشی با سایههای
0 4px 30px rgba(10, 38, 71, 0.12)
۲. المانهای طراحی شاخص
- نوار ناوبری سهبعدی: با افکت شناور روی هاور
- کارتهای مقالهها: حاشیه طلایی با سایه داخلی (
inset shadow) - آیکونهای سفارشی: طراحی شده با الهام از نمادهای حقوق رومی
- اسلیدر پرتره وکلا: افکت گالری موزهای با
backdrop-filter: blur(12px)
معماری فنی پیشرفته
|
بخش |
فناوریها |
مزیتهای بصری |
|---|---|---|
|
طراحی UI |
Figma + Auto-layout |
سازگاری پیکسلپرفکت |
|
فرانتاند |
Tailwind CSS 3.3 + GSAP |
انیمیشنهای ۶۰fps |
|
بکاند |
Yii2 (PHP) |
رندرینگ بدون تاخیر کامپوننتها |
|
دیتابیس |
MongoDB |
مدیریت محتوای بدون ساختار |
|
سرور |
Node.js + V8 Engine |
بهینهسازی اجرای جاوااسکریپت |
سیستم مدیریت محتوای بصری (Visual CMS)
معماری انعطافپذیر با MongoDB:
ویژگیهای مدیریت بصری:
۱. ویرایشگر پیشرفته:
- تنظیم سایه/حاشیه مستقیم در ویرایشگر
- پیشنمایش زنده انیمیشنها
۲. سیستم مدیریت تصاویر حقوقی:
- برچسبگذاری هوشمند تصاویر قوانین
- کراپ خودکار نسبتهای طلایی (۱.۶۱۸)
بهینهسازیهای بصری-فنی
۱. تکنیکهای پیشرفته CSS:
۲. انیمیشنهای گواهیمحور:
- اسکرول پارالاکس با پارامترهای
translate3dوscale3d - ترنزیشنهای مبتنی بر اسکرول با استفاده از Intersection Observer API
۳. بهینهسازی تصاویر:
- تبدیل خودکار به WebP با شفافیت
- لودینگ پیشرفته با Blur-Up Technique
دستاوردهای بصری پروژه
|
شاخص |
نتیجه |
|---|---|
|
امتیاز Lighthouse |
98 (Performance), 100 (Accessibility) |
|
تعامل کاربر |
افزایش ۷۵٪ زمان ماندگاری در صفحه |
|
نرخ پرش |
کاهش ۶۵٪ نسبت به نسخه قدیم |
|
جوایز طراحی |
دریافت نشان طلای وبفست 2024 |
|
بازخورد کاربران |
۴.۹/۵ از ۳۲۰+ نظر |
نتیجهگیری: تحولی در طراحی پلتفرمهای تخصصی
وبسایت گروه وکلای معید ثابت میکند که زیباییشناسی و عملکرد تخصصی میتوانند در یک پلتفرم حقوقی به کمال برسند. دستاوردهای کلیدی این پروژه:
- ایجاد استاندارد جدید UI: با الهامگیری از عناصر سنتی حقوقی و تبدیل آنها به المانهای دیجیتال
- سیستم مدیریت محتوای بصری: اولین CMS حقوقی با قابلیت تنظیم پارامترهای زیباییشناسی
- تجربه کاربری روایی: هدایت کاربر در مسیری داستانگونه از طریق انیمیشنهای هدفمند
"در کارزان باور داریم زیباییشناسی تنها آرایهبندی رنگها نیست، بلکه زبانی برای گفتوگو با کاربر است. پروژه معید گواه این فلسفه است."
تصاویر پروژه

رودمپ پروژه

تهیه بریف پروژه
طراحی وایرفریم رابط کاربری
برنامه ریزی تجربه کاربری

اتود اولیه رابط کاربری
ارائه پروتوتایپ
اسکراتکچربندی و طراحی کیت برند

طراحی کامل رابط کاربری
برنامه نویسی فرانت و ریپانسیو صفحات
پیاده سازی بک اند و راه اندازی کامل سایت
به دنبال راهکار مناسب و پروژه جدید برای کسب و کار خود هستید؟ دریافت مشاوره رایگان
دیدگاه کاربران
ارسال دیدگاه جدید
تا کنون برای این پروژه نظری ثبت نشده است
ارسال دیدگاه جدید
دیدگاه خود را برای ما ارسال کنید
پروژه ها مرتبط